使用vscode建立一个vue.js工程完整过程
本文共 401 字,大约阅读时间需要 1 分钟。
一、安装vscode
二、在 vscode中安装、使用 Vue.js
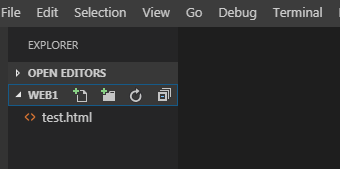
step1 打开vscode,打开你工程将放的文件夹,我这里是想放在web1里面,所以打开它:

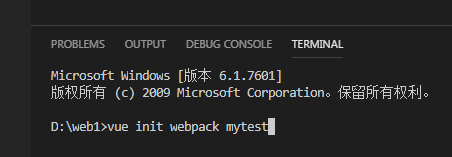
然后点击vscode的terminal(终端),打开集成终端:查看 –> 集成终端 或者直接按 ctrl+`
如果没有安装vue-cli,在终端输入:
npm install -g vue-cli
然后在终端里面输入命令行:vue init webpack projectName,projectName换为你想要的名字。我的是mytest

然后一直按确认或输入y按确认,等待项目初始化,如下图

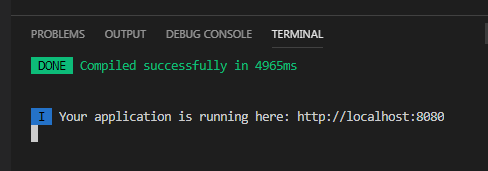
项目完成后,运行terminal提示的黄色字体的两段命令

然后打开浏览器输入terminal里面提示的网址,就可以看到你的第一个vue.js工程了,后续可以在这上面的代码的基础上修改自己的代码。


转载地址:http://vqhjn.baihongyu.com/
你可能感兴趣的文章
Linux之Vim常用操作
查看>>
PyQt5之信号与槽介绍
查看>>
Python之正则表达式相关知识介绍
查看>>
设计模式学习笔记
查看>>
学习笔记~1.2 CSS浮动布局&盒模型
查看>>
学习笔记~1.3 CSS 定位布局
查看>>
学习笔记~1.5 CSS3新特性
查看>>
js实现输入框的验证
查看>>
jQuery案例-网页播放器02布局
查看>>
js语法注意点
查看>>
字面量创建对象
查看>>
parseInt方法
查看>>
js数组方法
查看>>
js创建模式
查看>>
回调地狱和Promise
查看>>
箭头函数
查看>>
let关键字
查看>>
原生js实现本地图片预览
查看>>
一个简单的网站(适合课设)
查看>>
springboot+thymeleaf 东软医疗项目 开发错误记录
查看>>